Vue2
基础方法
事件的基本使用
绑定监听
- 使用
v-on:xxx或者@xxx绑定事件, xxx是事件名 - 事件的回调需要配置在methods对象中
@click = "demo"和@click = "demo($event)"效果一样,后者可以传参
事件修饰符
prevent: 阻止事件的默认行为event.preventDefault()stop: 停止事件冒泡event.stopPropagation()once:事件只触发一次capture:使用事件的捕获模式self:只有event.target当前操作的元素才是触发事件passive:事件的默认行为立即执行,无需等待回调事件执行完毕
使用方法: @click.prevent ,可以同时写多个
按键修饰
Vue中常用的按键别名
- 回车 ==>
enter - 删除 ==>
delete - 退出 ==>
esc - 空格 ==>
space - 换行 ==>
tab(特殊,必须配合keydown使用) - 上,下,左,右 ==>
up , down , left , right
系统修饰键 需要配合 keydown 使用
使用: @keyup.enter = "demo"
计算属性
1 | data:{ |
简写(只有get)
1 | computed:{ |
监视属性
1 | watch:{ |
深度监视
1 | watch:{ |
监视属性的简写形式
1 | watch:{ |
计算属性和监视属性对比
- 计算属性不能开启异步任务,监视属性可以
- computed能完成的,watch都可以完成
- 两个重要的小原则
- 被Vue所管理的函数最好写成普通函数,这样this才是指向 vm的 或 组件实例对象
- 所有不被Vue所管理的函数(定时器的回调函数,ajax的回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象
条件渲染
v-if与v-elsev-show
列表渲染
遍历数组:v-for / index
1 | v-for = "(p,index) in persons" :key = "index" |
遍历对象:v-for / key
1 | v-for = "(value,key) of car" :key = "key" |
也可以遍历字符串,遍历指定次数

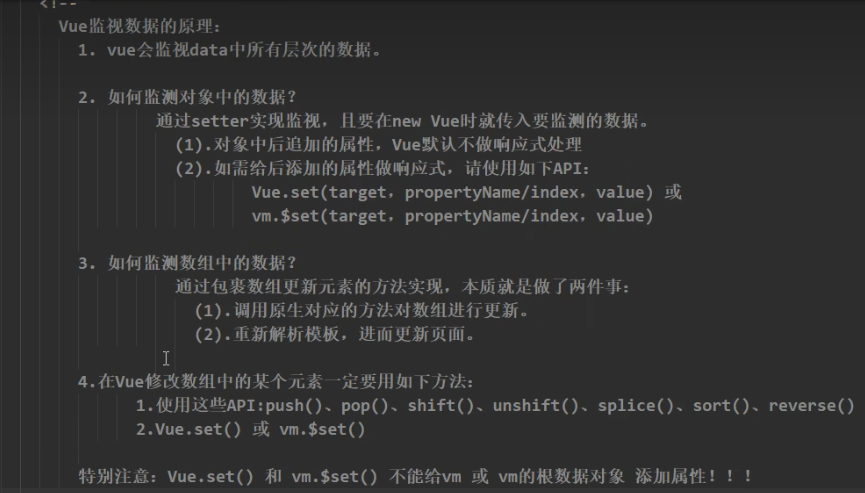
vue检测数据的原理

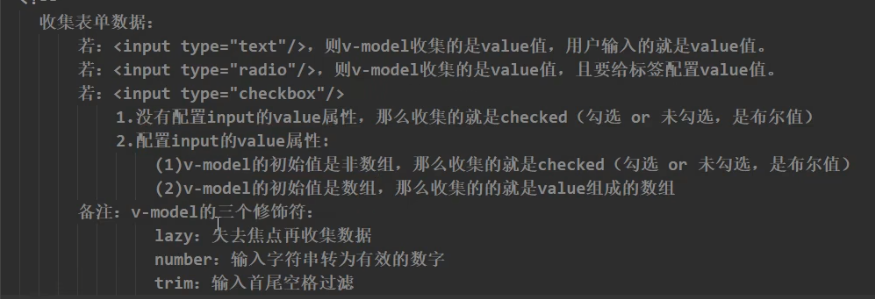
收集表单数据

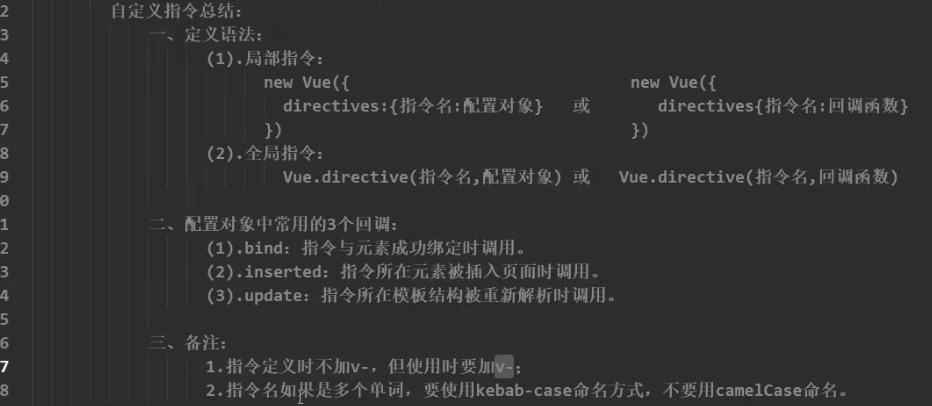
自定义指令
1 | directives:{ |
注意:如果使用驼峰命名,比如
bigNumber
使用的指令:v-big-number
在directives中的命名:'big-number'(){}

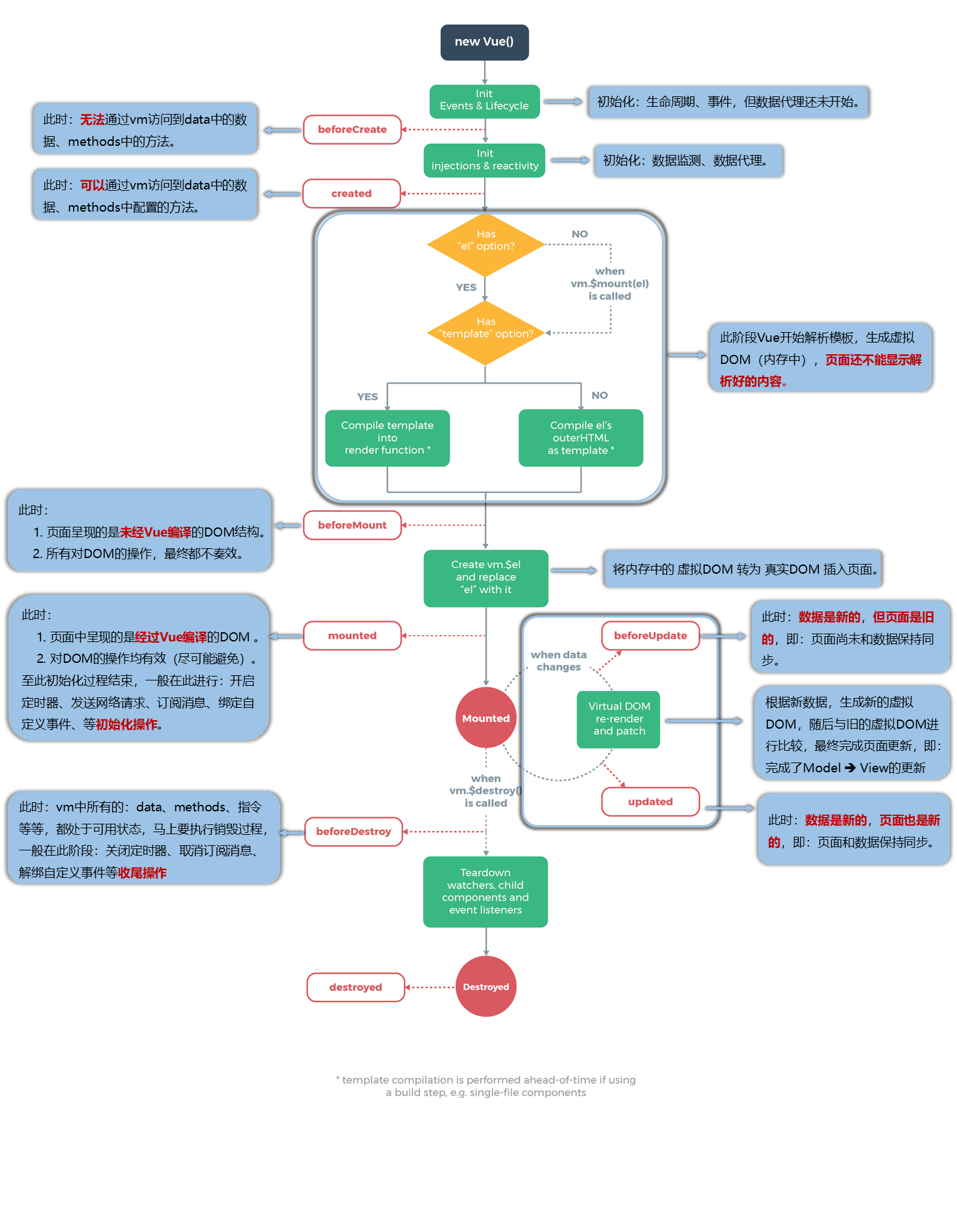
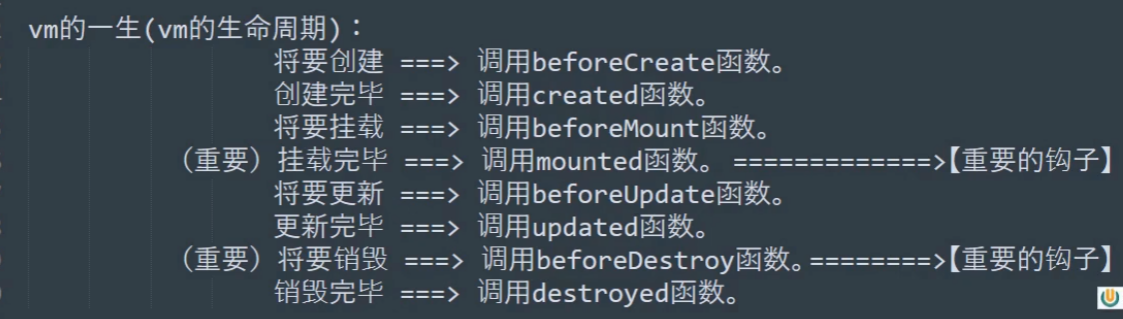
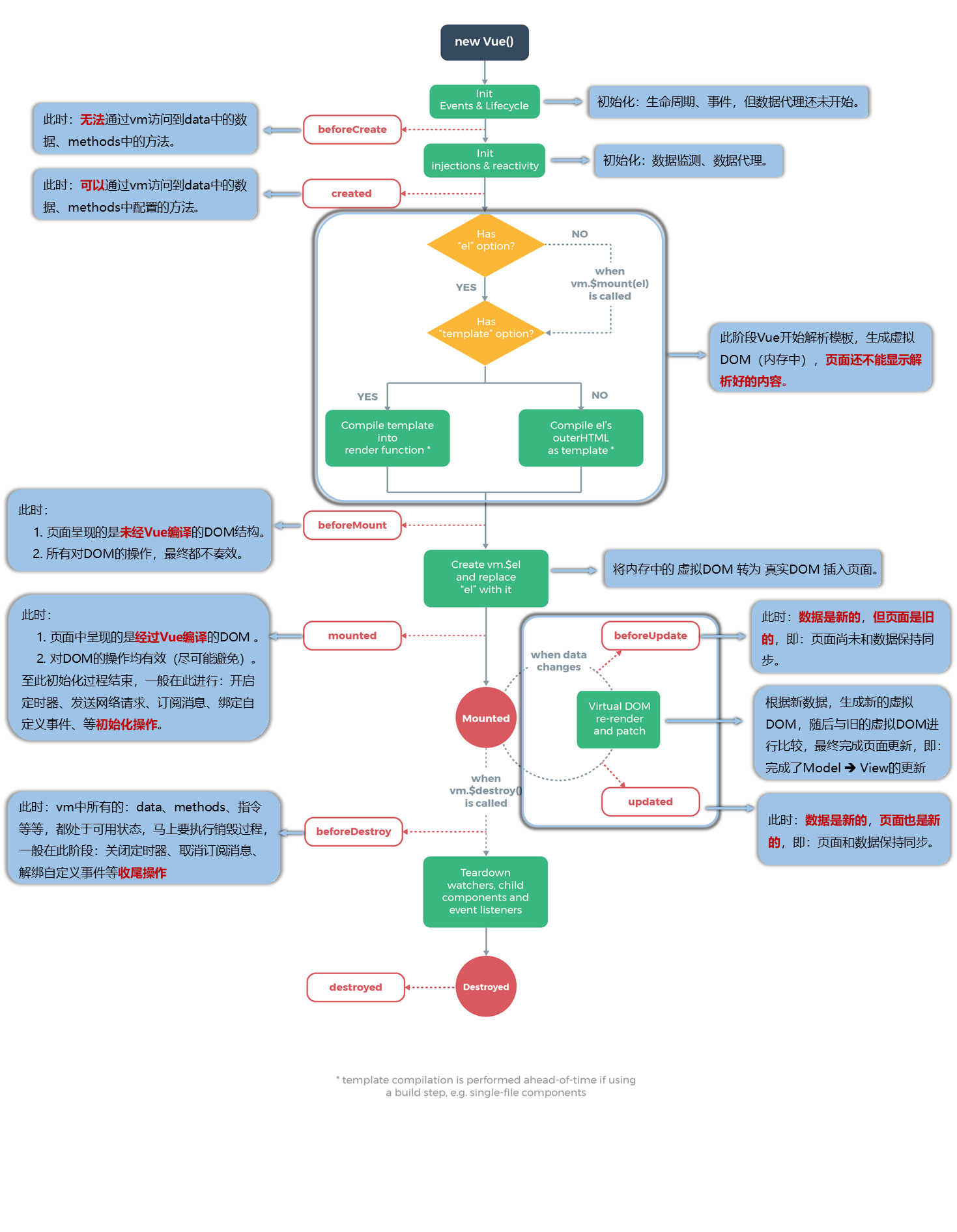
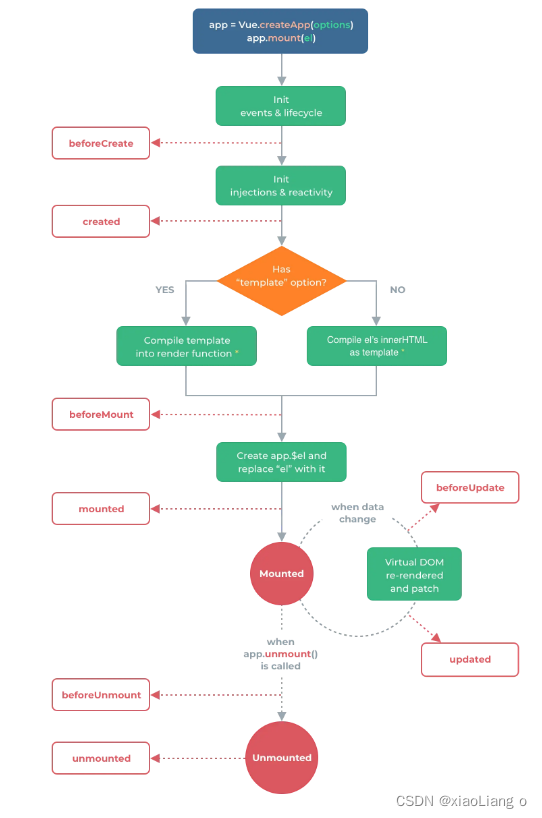
生命周期


Vue脚手架
组件的自定义事件
1 | $emit('绑定的自定义事件','传递的参数') 自定义事件的触发 |
个人对于
$emit $on $off的理解:首先要使用这三个,需要有一个函数
$on:将函数设置为全局可触发函数,同时给这个函数取一个别名
$off将函数取消绑定$emit:在其他组件中,使用了
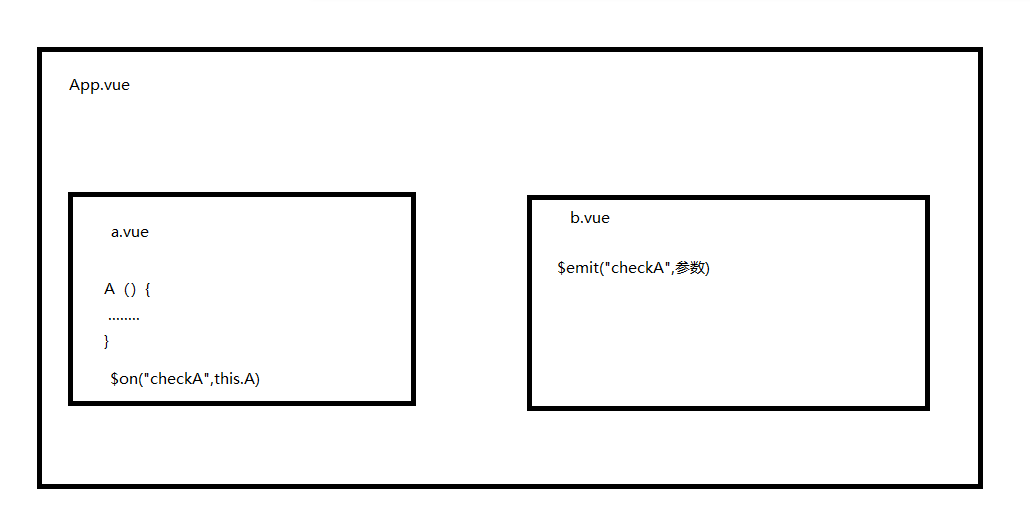
$on绑定的函数,同时向这个函数传递参数,然后在绑定该函数的组件中收到 回调的数据以下面这个图为例子

a组件中有一个A函数,a组件将其绑定为自定义事件
checkA,然后b组件可以触发checkA并传递参数,然后函数A就会收到参数并调用,回调在a组件中
一种组件间通信的方式,适用于:子组件 ==> 父组件
使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)
绑定自定义事件:
第一种方式,在父组件中:
<Demo @atguigu="test"/>或<Demo v-on:atguigu="test"/>第二种方式,在父组件中:
1 | <Demo ref="demo"/> |
若想让自定义事件只能触发一次,可以使用
once修饰符,或$once方法触发自定义事件:
this.$emit('atguigu',数据)解绑自定义事件:
this.$off('atguigu')组件上也可以绑定原生DOM事件,需要使用native修饰符
注意:通过
this.$refs.xxx.$on('atguigu',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!
全局事件总线
一种组件之间通信的方式,适用于任意组件间通信
安装全局事件总线(在
main.js中):1
2
3
4
5
6
7new Vue({
...
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm
},
...
})使用事件总线:
接收数据:A组件想接收数据,则在A组件中给
$bus绑定自定义事件,事件的回调留在A组件自身1
2
3
4
5
6
7
8
9export default {
methods(){
demo(data){...}
}
...
mounted() {
this.$bus.$on('xxx',this.demo)
}
}提供数据:
this.$bus.$emit('xxxx',数据)
最好在
beforeDestroy钩子中,用$off解绑当前组件所用到的事件
消息订阅与发布(pubsub)
一种组件之间通信的方式,适用于任意组件间通信
使用步骤:
安装pubsub:
npm i pubsub-js引入:
import pubsub from 'pubsub-js'接收数据:A组件想要接受数据,则在A组件中订阅消息,订阅的回调留在A组件自身
1
2
3
4
5
6
7methods(){
demo(data){........}
}
......
mounted(){
this.pid = pubsub.subscribe('xxx',this.demo)// 订阅消息
}提供数据:
pubsub.publish('xxx',数据)最好在
beforeDestroy钩子中,用PubSub.unsubscribe(pid)去取消订阅
nextTick
- 语法:
this.$nextTick(回调函数) - 作用:在写一次DOM更新结束后执行其指定的回调
- 什么时候用:当改变数据后,要基于更新后的DOM进行某些操作时,要在
nextTick所指定的回调函数中执行
Vue的动画效果
使用css动画
1 | <template> |
使用Vue提供的三种方法
1 | <template> |
使用第三方库
使用的是animate.css:https://animate.style/
首先下载库 npm install animate.css --save
在 transition-group中引入,script中添加 import 'animate.css'
第三行:引入的animate.css的样式
第四行:在animate.css中找到的出现动画样式
第五行: 离开的动画样式
1 | <transition-group |
Vue中的ajax
Vue配置代理
使用axios,下载 npm i axios
1 | <template> |
解决axios的跨域问题:
在vue.config.js添加如下代码
1 | module.exports = { |
方式一: 只能开启单个代理服务器,不能灵活的控制是否代理
一般使用方式二
GitHub案例演示
静态资源包在尚硅谷的vue视频下方领取 视频
数据接口地址(GitHub免费提供的接口): https://api.github.com/search/users?q=xxx
main.js添加 $bus
1 | import Vue from 'vue' |
App.Vue
1 | <template> |
Search.vue
1 | <template> |
List.vue
1 | <template> |
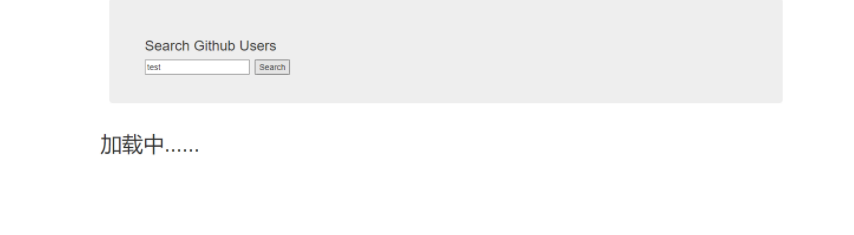
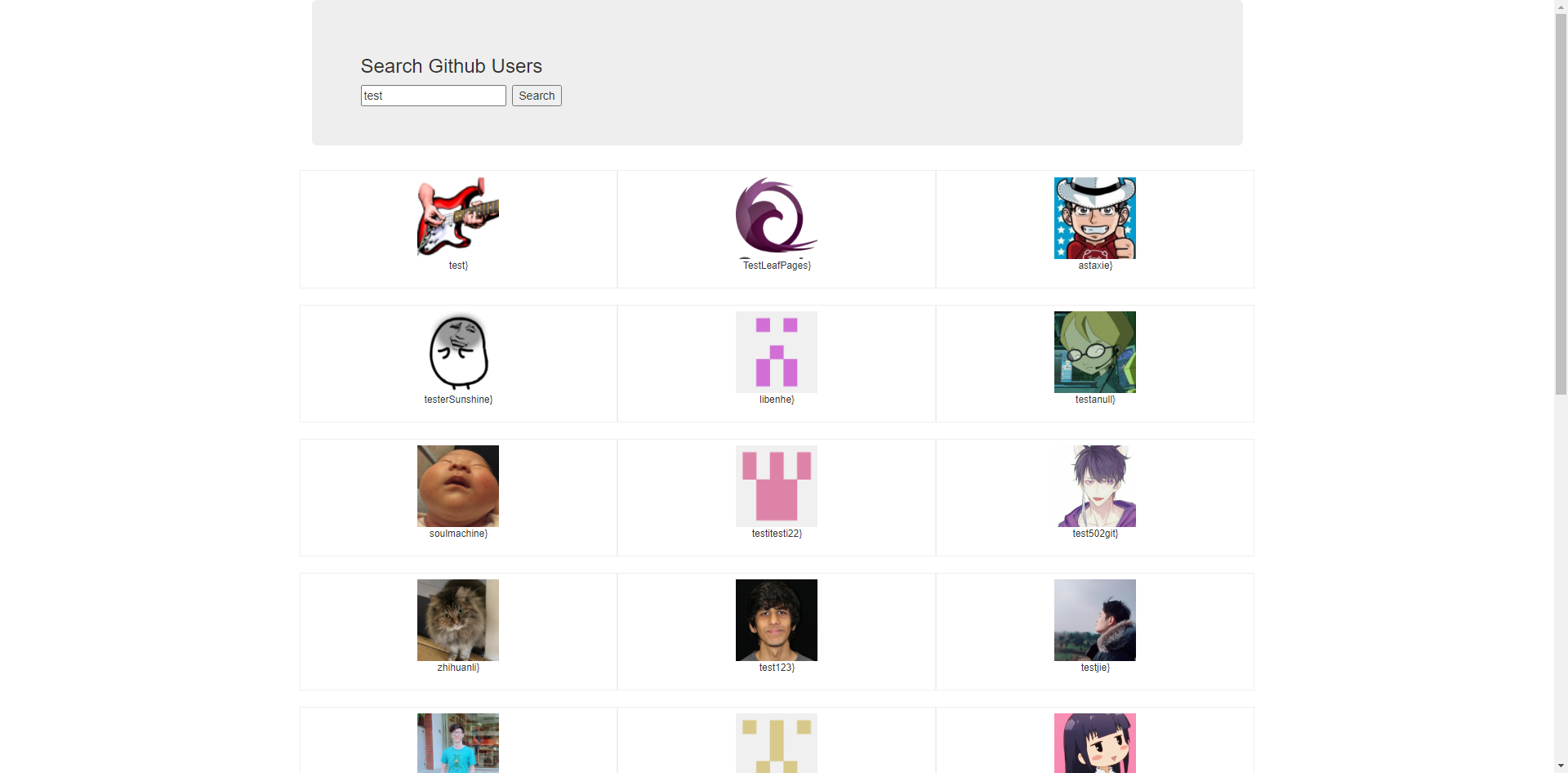
运行界面
初始界面

搜索结果出来之前

搜索结果出来后

错误信息

插槽
作用:让父组件可以向子组件指定位置插入html结构,也是组件通讯的一种方式,适用于 父组件 ==> 子组件
分类: 默认插槽,具名插槽,作用域插槽
默认插槽
1 | 父组件 |
具名插槽
1 | 父组件 |
作用域插槽
数据在子组件中,但是根据数据生成的结构又组件的使用者决定(games数据在Category组件中,但是用数据所遍历出来的结构由app组件决定)
1 | 父组件 |
Vuex
使用Vuex
- npm i vuex
- Vue.use(Vuex)
- store
- vc ==> store
搭建vue环境
下载vuex
npm i vuex
使用vuex
在src下面创建一个store文件夹,并创建一个index.js文件,index文件用来写vuex核心的store配置 /src/store/index.js

index.js内容
1 | // 该文件用于创建vuex最核心的store |
在main.js中使用store
1 | import Vue from 'vue' |
vuex的基本使用
初始化数据,配置actions,配置mutations,操作文件store.js
1 | // 该文件用于创建vuex最核心的store |
组件中读取vuex中的数据:$store.state.sum
组件中修改vuex中的数据:$store.dispatch ('action中的方法名',数据) 或 $store.commit('mutations中的方法名',数据)
备注:若没有网络请求或其他业务逻辑,组件中可以直接越过actions,即直接编写commit
getters的使用
当state中的数据需要经过加工后再使用后,可以使用getters加工
在store.js中追加getters配置
1 | ...... |
组件中读取数据 $store.getters.bigSum
四个map方法的使用
mapState方法: 用于帮助我们映射
state中的数据为计算属性1
2
3
4
5
6
7computed:{
// 借助mapState生成计算属性,从state中读取数据 对象写法
// ...mapState({sum:'sum',school:'school',subject:'subject'}),
// 借助mapState生成计算属性,从state中读取数据 数组写法
...mapState(['sum','school','subject']),
}mapGetters方法:用于帮助我们映射
getters中的数据为计算属性1
2
3
4
5
6
7computed:{
// 借助mapGetters生成计算属性,从Getters中读取数据 对象写法
// ...mapGetters({bigSum:'bigSum'}),
// 借助mapGetters生成计算属性,从Getters中读取数据 数组写法
...mapGetters(['bigSum'])
}mapActions方法:用于帮助我们生成和
actions对话的方法,即包含$store.dispatch(xxx)的函数1
2
3
4
5
6
7methods:{
// 借助mapActions生成对应的方法,方法中调用dispatch去联系Actions 对象写法
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'}),
// 借助mapActions生成对应的方法,方法中调用dispatch去联系Actions 数组写法
// ...mapActions(['jiaOdd','jiaWait']),
}mapMutations方法:用于帮助我们生成与
mutations对话的方法,即包含$store.commie(xxxx)的函数1
2
3
4
5
6
7methods:{
// 借助mapMutataions生成对应的方法,方法中调用commit去联系mutations 对象写法
...mapMutations({increment:'JIA',decrement:'JIAN'}),
// 借助mapMutataions生成对应的方法,方法中调用commit去联系mutations 数组写法
// ...mapMutations(['JIA','JIAN']),
}
备注: mapActions和mapMutations使用时,若是传递参数需要,在模板的绑定时间是传递好参数,否则参数是事件对象
模块化+命名空间
目的:为了让代码更好维护
具体使用
修改store.js
1 | // 该文件用于创建vuex最核心的store |
注意开启命名空间
namespaced:true,
组件获取数据
- 开启命名空间后,组件读取state数据
1 | //方式一,直接自己读取 |
- 开启命名空间后,组件读取getters数据
1 | //方式一,直接自己读取 |
- 开启命名空间后,组件调用dispatch
1 | //方式一,直接自己dispatch |
- 开启命名空间后,组件调用commit
1 | //方式一,直接自己commit |
store组件化案例
main.js
1 | import Vue from 'vue' |
App.vue
1 | <template> |
Count.vue
1 | <template> |
Person.vue
1 | <template> |
store文件夹下的index.js
1 | // 该文件用于创建vuex最核心的store |
store文件夹下的count.js
1 | // 求和功能相关的配置 |
store文件夹下的person.js
1 | // 人员管理相关配置 |
vue-router
是vue的一个插件库 npm i vue-router
什么是路由:一个路由就是一组映射关系
基本路由
基本使用
安装vue-router,命令
npm i vue-router应用插件:
Vue.use(VueRouter)编写router配置项
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20//该文件专门用于创建整个应用的路由器
// 引入 VueRouter
import VueRouter from "vue-router";
//引入 组件
import About from "@/component/About";
import Home from "@/component/Home";
// 创建一个路由器
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})实现切换(active-class 可以设置高亮样式)
1 | <router-link class="list-group-item" active-class="active" to="/about">About</router-link> |
- 指定展示位置
1 | <router-view></router-view> |
几个注意点
- 路由组件一般放在
page文件夹中,一般组件通常存放在components文件夹中 - 通过切换,“隐藏”的路由组件,默认是被销毁的,需要的时候再去挂载
- 每个组件都有自己的
$route属性,里面存储自己得路由信息 - 整个应用只有一个router,可以通过组件的
$router属性获取到
嵌套路由
配置多级路由使用children配置项
1 | //该文件专门用于创建整个应用的路由器 |
跳转(要写完整路径)
1 | <router-link class="list-group-item" active-class="active" to="/home/news" >News</router-link> |
路由传参
query传参
1 | <li v-for="m in messageList" :key="m.id"> |
接收参数
1 | $route.query.id |
命名路由
1 | // 创建一个路由器 |
使用命名的路由,to一定要换为 :to,使用name:'xiangqing'即可设置跳转
1 | <router-link |
params传参
配置路由,声明接受params参数
1 | path:'/home', |
传递参数
1 | <!--跳转路由并携带params参数,to的字符串写法--> |
接收参数
1 | $route.params.id |
注意:路由又params传递参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置
路由的props配置
作用:让路由组件更加方便的收集参数
1 | { |
编程式路由导航
作用:不借助
router-link实现路由的跳转,让路由跳转更加灵活
具体编码
1 | // $outer的两个API |
缓存路由组件
作用:让不展示的路由组件保持挂在,不被销毁
具体编码:
1 | <!--缓存使用的是组件名--> |
路由的生命周期钩子
作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态
具体名字:
activated路由组件被激活时触发deactivated路由组件失活时触发
路由守卫
作用:对路由进行权限控制
分类:全局守卫,独享守卫,组件内守卫
全局守卫
1 | //全局前置路由守卫,每次路由切换之前被调用 |
独享守卫
1 | children:[ |
组件内守卫
1 | // 通过路由规则进入该组件时调用 |
路由器工作的两种方式
- hash模式
- 地址中永远带着 # 号,不美观
- 以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法
- 兼容性好
- history模式
- 地址干净,美观
- 兼容性和hash模式相比略差
- 应用部署上线时需要后端人员的支持,解决刷新界面服务404的问题
Vue UI 组件库
移动端:
- NutUI https://nutui.jd.com/#/
- Vant https://vant-contrib.gitee.io/vant/
- Cube UI https://didi.github.io/cube-ui/#/zh-CN
- mint UI https://mint-ui.github.io/#!/zh-cn
PC 端
- Element UI https://element.eleme.cn/#/zh-CN
- Iview UI https://www.iviewui.com/
注意:
按需引入 Element UI,babel.config.js应该如下所示,官网上有所不对
1 | module.exports = { |
Vue3
Vue3快速上手

1.Vue3简介
- 2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
- 耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者
- github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
2.Vue3带来了什么
1.性能的提升
打包大小减少41%
初次渲染快55%, 更新渲染快133%
内存减少54%
……
2.源码的升级
使用Proxy代替defineProperty实现响应式
重写虚拟DOM的实现和Tree-Shaking
……
3.拥抱TypeScript
- Vue3可以更好的支持TypeScript
4.新的特性
Composition API(组合API)
- setup配置
- ref与reactive
- watch与watchEffect
- provide与inject
- ……
新的内置组件
- Fragment
- Teleport
- Suspense
其他改变
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除keyCode支持作为 v-on 的修饰符
- ……
一、创建Vue3.0工程
1.使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
1 | ## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上 |
2.使用 vite 创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
- 什么是vite?—— 新一代前端构建工具。
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
- 传统构建 与 vite构建对比图
1 | ## 创建工程 |
二、常用 Composition API
官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
1.拉开序幕的setup
- 理解:Vue3.0中一个新的配置项,值为一个函数。
- setup是所有Composition API(组合API)“ 表演的舞台 ”。
- 组件中所用到的:数据、方法等等,均要配置在setup中。
- setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
- 若返回一个渲染函数:则可以自定义渲染内容。(了解)
- 注意点:
- 尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed…)中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2.x配置(data、methos、computed…)。
- 如果有重名, setup优先。
- setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
- 尽量不要与Vue2.x配置混用
2.ref函数
- 作用: 定义一个响应式的数据
- 语法:
const xxx = ref(initValue)- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要.value,直接:
<div>{{xxx}}</div>
- 备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。 - 对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。
3.reactive函数
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) - 语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) - reactive定义的响应式数据是“深层次的”。
- 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
4.Vue3.0中的响应式原理
vue2.x的响应式
实现原理:
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
1
2
3
4Object.defineProperty(data, 'count', {
get () {},
set () {}
})
存在问题:
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。
Vue3.0的响应式
实现原理:
通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
通过Reflect(反射): 对源对象的属性进行操作。
MDN文档中描述的Proxy与Reflect:
Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
Reflect:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16new Proxy(data, {
// 拦截读取属性值
get (target, prop) {
return Reflect.get(target, prop)
},
// 拦截设置属性值或添加新属性
set (target, prop, value) {
return Reflect.set(target, prop, value)
},
// 拦截删除属性
deleteProperty (target, prop) {
return Reflect.deleteProperty(target, prop)
}
})
proxy.name = 'tom'
5.reactive对比ref
- 从定义数据角度对比:
- ref用来定义:基本类型数据。
- reactive用来定义:对象(或数组)类型数据。
- 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过
reactive转为代理对象。
- 从原理角度对比:
- ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。 - reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- ref通过
- 从使用角度对比:
- ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。 - reactive定义的数据:操作数据与读取数据:均不需要
.value。
- ref定义的数据:操作数据需要
6.setup的两个注意点
setup执行的时机
- 在beforeCreate之前执行一次,this是undefined。
setup的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
- context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
this.$attrs。 - slots: 收到的插槽内容, 相当于
this.$slots。 - emit: 分发自定义事件的函数, 相当于
this.$emit。
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
7.计算属性与监视
1.computed函数
与Vue2.x中computed配置功能一致
写法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20import {computed} from 'vue'
setup(){
...
//计算属性——简写
let fullName = computed(()=>{
return person.firstName + '-' + person.lastName
})
//计算属性——完整
let fullName = computed({
get(){
return person.firstName + '-' + person.lastName
},
set(value){
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
}
2.watch函数
与Vue2.x中watch配置功能一致
两个小“坑”:
- 监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
- 监视reactive定义的响应式数据中某个属性时:deep配置有效。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32//情况一:监视ref定义的响应式数据
watch(sum,(newValue,oldValue)=>{
console.log('sum变化了',newValue,oldValue)
},{immediate:true})
//情况二:监视多个ref定义的响应式数据
watch([sum,msg],(newValue,oldValue)=>{
console.log('sum或msg变化了',newValue,oldValue)
})
/* 情况三:监视reactive定义的响应式数据
若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!
若watch监视的是reactive定义的响应式数据,则强制开启了深度监视
*/
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue)
},{immediate:true,deep:false}) //此处的deep配置不再奏效
//情况四:监视reactive定义的响应式数据中的某个属性
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})
//情况五:监视reactive定义的响应式数据中的某些属性
watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})
//特殊情况
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{deep:true}) //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效
3.watchEffect函数
watch的套路是:既要指明监视的属性,也要指明监视的回调。
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
watchEffect有点像computed:
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
1
2
3
4
5
6//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
watchEffect(()=>{
const x1 = sum.value
const x2 = person.age
console.log('watchEffect配置的回调执行了')
})
8.生命周期


1
- Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
- Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
beforeCreate===>setup()created=======>setup()beforeMount===>onBeforeMountmounted=======>onMountedbeforeUpdate===>onBeforeUpdateupdated=======>onUpdatedbeforeUnmount==>onBeforeUnmountunmounted=====>onUnmounted
9.自定义hook函数
什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
类似于vue2.x中的mixin。
自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
10.toRef
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
语法:
const name = toRef(person,'name')应用: 要将响应式对象中的某个属性单独提供给外部使用时。
扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
三、其它 Composition API
1.shallowReactive 与 shallowRef
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
2.readonly 与 shallowReadonly
- readonly: 让一个响应式数据变为只读的(深只读)。
- shallowReadonly:让一个响应式数据变为只读的(浅只读)。
- 应用场景: 不希望数据被修改时。
3.toRaw 与 markRaw
- toRaw:
- 作用:将一个由
reactive生成的响应式对象转为普通对象。 - 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
- 作用:将一个由
- markRaw:
- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
4.customRef
作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
实现防抖效果:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38<template>
<input type="text" v-model="keyword">
<h3>{{keyword}}</h3>
</template>
<script>
import {ref,customRef} from 'vue'
export default {
name:'Demo',
setup(){
// let keyword = ref('hello') //使用Vue准备好的内置ref
//自定义一个myRef
function myRef(value,delay){
let timer
//通过customRef去实现自定义
return customRef((track,trigger)=>{
return{
get(){
track() //告诉Vue这个value值是需要被“追踪”的
return value
},
set(newValue){
clearTimeout(timer)
timer = setTimeout(()=>{
value = newValue
trigger() //告诉Vue去更新界面
},delay)
}
}
})
}
let keyword = myRef('hello',500) //使用程序员自定义的ref
return {
keyword
}
}
}
</script>
5.provide 与 inject
作用:实现祖与后代组件间通信
套路:父组件有一个
provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据具体写法:
祖组件中:
1
2
3
4
5
6setup(){
......
let car = reactive({name:'奔驰',price:'40万'})
provide('car',car)
......
}后代组件中:
1
2
3
4
5
6setup(props,context){
......
const car = inject('car')
return {car}
......
}
6.响应式数据的判断
- isRef: 检查一个值是否为一个 ref 对象
- isReactive: 检查一个对象是否是由
reactive创建的响应式代理 - isReadonly: 检查一个对象是否是由
readonly创建的只读代理 - isProxy: 检查一个对象是否是由
reactive或者readonly方法创建的代理
四、Composition API 的优势
1.Options API 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。
2.Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。
五、新的组件
1.Fragment
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
- 好处: 减少标签层级, 减小内存占用
2.Teleport
什么是Teleport?——
Teleport是一种能够将我们的组件html结构移动到指定位置的技术。1
2
3
4
5
6
7
8<teleport to="移动位置">
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗</h3>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>
3.Suspense
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
使用步骤:
异步引入组件
1
2import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue'))使用
Suspense包裹组件,并配置好default与fallback1
2
3
4
5
6
7
8
9
10
11
12
13<template>
<div class="app">
<h3>我是App组件</h3>
<Suspense>
<template v-slot:default>
<Child/>
</template>
<template v-slot:fallback>
<h3>加载中.....</h3>
</template>
</Suspense>
</div>
</template>
六、其他
1.全局API的转移
Vue 2.x 有许多全局 API 和配置。
例如:注册全局组件、注册全局指令等。
1
2
3
4
5
6
7
8
9
10
11
12//注册全局组件
Vue.component('MyButton', {
data: () => ({
count: 0
}),
template: '<button @click="count++">Clicked {{ count }} times.</button>'
})
//注册全局指令
Vue.directive('focus', {
inserted: el => el.focus()
}
Vue3.0中对这些API做出了调整:
将全局的API,即:
Vue.xxx调整到应用实例(app)上2.x 全局 API( Vue)3.x 实例 API ( app)Vue.config.xxxx app.config.xxxx Vue.config.productionTip 移除 Vue.component app.component Vue.directive app.directive Vue.mixin app.mixin Vue.use app.use Vue.prototype app.config.globalProperties
2.其他改变
data选项应始终被声明为一个函数。
过度类名的更改:
Vue2.x写法
1
2
3
4
5
6
7
8.v-enter,
.v-leave-to {
opacity: 0;
}
.v-leave,
.v-enter-to {
opacity: 1;
}Vue3.x写法
1
2
3
4
5
6
7
8
9.v-enter-from,
.v-leave-to {
opacity: 0;
}
.v-leave-from,
.v-enter-to {
opacity: 1;
}
移除keyCode作为 v-on 的修饰符,同时也不再支持
config.keyCodes移除
v-on.native修饰符父组件中绑定事件
1
2
3
4<my-component
v-on:close="handleComponentEvent"
v-on:click="handleNativeClickEvent"
/>子组件中声明自定义事件
1
2
3
4
5<script>
export default {
emits: ['close']
}
</script>
移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
……