使用docker在dockerhub官网上拉取一个tomcat镜像
docker pull tomcat在本地新建一个文件夹,作为卷挂载的本地,给tomcat暴露一个钝口
1
2
3
4
5
6docker -d -p 8080:8080 --name firtomcat -v /home/likunsong/build/tomcat02/test:/usr/local/tomcat/webapps/test -v /home/likunsong/build/tomcat02/tomcatlogs:/usr/local/tomcat/webapps/tomcatlogs tomcat
-d 在后台运行
-p 8080:8080 外网的8080端口映射内网的8080端口
--name 容器的名字
-v 进行卷挂载 第一个是web的挂载,第二个是运行日志的挂载修改tomcat文件位置(解决运行端口出现404的问题)
1
2
3
4
5
6
7因为tomcat官方文件webapps没有东西,所以打开会报404的错误,所以需要修改。
docker exec -it <容器名或容器ID>
进入后,cp -r webapps.dist/* webapps,将外部的webapps文件复制到webapps里面
然后再运行8080端口就不会报404的错误了
设置web.xml文件,运行web程序
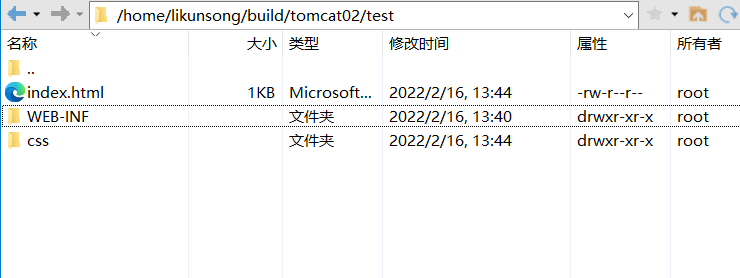
在test文件下建一个WEB-INF的文件夹,里面放web.xml。具体内容可以在网上自己找,下面是我的。
1
2
3
4
5
6
7
<web-app version="2.4"
xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
</web-app>在test文件夹里面放html文件就可以运行了 , 注**:首页的html文件命名一定是index.html,要不然会显示不出来**

最后就可以在8080端口的test中看到你放的web文件了